Atributo ALT: qué es y cómo usarlo de manera óptima
Si preguntas a cualquier especialista SEO por los 3 principales factores de posicionamiento web, es altamente probable que no mencione el atributo ALT o texto alternativo.
A pesar de ello, su importancia es evidente. Y muestra de ello es que en la mayoría de los estudios o artículos publicados por los grandes actores del sector siempre los mencionen como uno de los factores de posicionamiento SEO.
Seguramente has escuchado que el éxito del SEO depende de un montón de pequeños detalles. Si bien es cierto que hay algunos más importantes que otros, muchas veces son esos detalles los que marcan la diferencia entre un proyecto que no posiciona y un proyecto de éxito.
El atributo ALT es uno de esos detalles que conviene tener en cuenta.
Es por ello que le vamos a dedicar este artículo, en el que explicaremos de manera fácil y con un lenguaje sencillo, uno de los factores más importantes dentro de los menos importantes.
¿Qué es el atributo ALT?
El atributo ALT, conocida también como texto alternativo, consiste en un etiqueta que se coloca dentro de las etiquetas HTML, y se emplea para proporcionar una descripción detallada del contenido visual de las imágenes en una página web.
Al tratarse de un factor esencial para mejorar la accesibilidad y la comprensión de los elementos visuales por parte de los usuarios, incluidas aquellas personas con discapacidades visuales, es un atributo básico dentro del mundo del desarrollo web.
¿Por qué es el atributo ALT tan importante?
La importancia del atributo ALT se basa en en su impacto positivo en dos de los pilares de las estrategias de posicionamiento web:
- El SEO.
- La accesibilidad.
Como uno de los factores de posicionamiento más relevantes dentro del SEO técnico:
- Los motores de búsqueda como Google lo usan para entender el contenido de las imágenes.
- Las descripciones precisas mejoran la indexación e incrementan la visibilidad.
- Al ser un factor de posicionamiento ayudan a que tu sitio web se muestre cuando se realizan búsquedas a través de Google imágenes.
La accesibilidad como uno de los fundamentos básicos, en el que se plantea como objetivo que los sitios web sean visitados por el máximo número de usuarios, indistintamente de sus discapacidades o limitaciones de su dispositivo.
- Para usuarios que dependen de lectores de pantalla, las etiquetas ALT detalladas hacen que la navegación y comprensión de los contenidos visuales sea más fluida y enriquecedora.
- En escenarios donde la velocidad de conexión a Internet es limitada y las imágenes tardan en cargar ( o directamente no se cargan), las descripciones a través de la etiqueta ALT ofrecen un contexto sobre el contenido visual, asegurando que la experiencia de usuario se mantenga positiva.

Beneficios de la correcta implementación de la etiqueta ALT
- Mejora la experiencia de usuario: Las etiquetas ALT contribuyen significativamente a una navegación web más fluida y comprensible, especialmente para aquellos usuarios que, por distintas razones, no pueden ver las imágenes. Al proporcionar un contexto claro y descriptivo, garantizamos que todos los visitantes entiendan el contenido visual, mejorando así su experiencia en el sitio web.
- Aumento de la visibilidad en motores de búsqueda: Al implementar etiquetas ALT de manera óptima, hacemos que nuestro contenido sea más accesible para los motores de búsqueda. Esto no solo ayuda a mejorar la posición de nuestro sitio en los resultados de búsqueda (SERP), sino que también incrementa las posibilidades de aparecer en búsquedas de imágenes.
- Compliance y credibilidad: Implementar etiquetas ALT es también una cuestión de cumplir con los estándares web y las mejores prácticas en términos de accesibilidad. Los sitios web que se adhieren a estos criterios demuestran un compromiso con un internet inclusivo, aumentando su credibilidad y reputación entre los usuarios y clientes potenciales.
Cómo poner un atributo Alt en una imagen
Ya hemos mencionado la importancia y los beneficios de un atributo ALT. Vamos a continuación con un ejemplo de manera que tengas claro como añadir las etiquetas ALT de manera optima.
Presta atención a la siguiente imagen:

Antes de proponer el texto alternativo de la imagen superior ten en cuenta las siguientes recomendaciones acerca de cómo debe de ser un buen texto alternativo:
- Informativa y descriptiva: Debe proporcionar un contexto adecuado o describir la función de la imagen.
- Uso de palabras clave: Incorpora palabras clave relevantes(keywords) en el texto ALT, pero siempre con naturalidad y de manera que mejore la comprensión. Esto ayuda a mejorar la visibilidad en las búsquedas relacionadas, sin sacrificar la claridad ni la utilidad para el usuario.
- Evita el uso de «imagen de» o «foto de»: No es necesario iniciar la etiqueta ALT con estas frases, ya que se entiende que estamos describiendo una imagen. De esta manera mantenemos la etiqueta más concisa y centrada en la descripción relevante.
- No puede ser demasiado descriptiva: El motivo no es otro que el de evitar a los lectores de pantalla a confundir la descripción con un texto del sitio web.
- Una sola frase: A pesar de no haber un número de palabras o caracteres mencionados ni en la documentación oficial de Google, ni en W3C(World Wide Web Consortium), lo cierto que se recomienda como referencia que el texto alternativo ocupe medio tweet.
Ahora propón un atributo ALT de la imagen de arriba.
¿Lo tienes?
Lógicamente no hay una única respuesta, pero una buena descripción de la imagen podría ser:
«Vista lateral de un Husky siberiano negro y blanco jugando en el campo»
¿Cómo se puede ver cuál es la etiqueta ALT de una imagen?
Para ver el texto ALT de una imagen, es posible hacerlo de varias maneras dependiendo de cómo estés accediendo a esa imagen:
- Usa el inspector de elementos en tu navegador: Haz clic derecho sobre la imagen deseada y selecciona «Inspeccionar». Esto abrirá los detalles técnicos de la página, y podrás ver el texto ALT en la sección de código HTML.
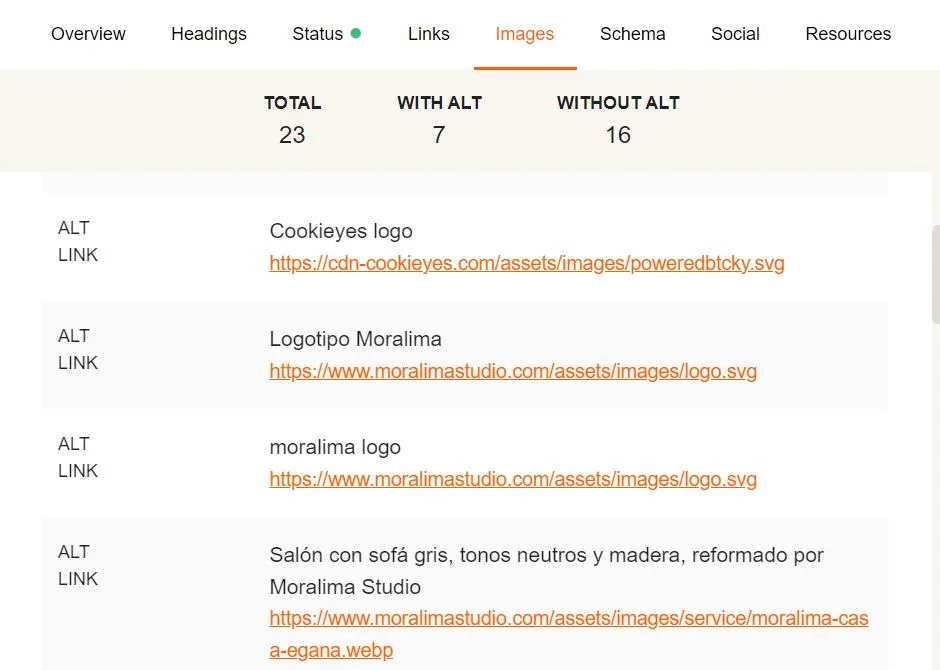
- Utilizando Screaming Frog: Este programa es una herramienta de SEO que permite analizar sitios web en busca de información detallada, incluyendo los atributos ALT de las imágenes. Una vez escaneado un sitio web, selecciona la pestaña imágenes, y a continuación seleccionar «detalles de la imagen en la parte inferior. También ofrece la posibilidad e exportar todas las imágenes a Excell o Google Sheets.
- Mediante extensiones de Chrome para SEO: Las extensiones de Chrome son pequeños programas desarrollados con tecnologías web como HTML o JavaScript, destinados a mejorar y personalizar la navegación en el navegador Google Chrome. Un ejemplo de cómo ver las etiquetas ALT con una de estas extensiones es utilizando «SEO Pro Extension» o «Detailed SEO extension«. Estas extensiones gratuitas no solo permiten analizar aspectos SEO de una página sino también, entre otras cosas, inspeccionar rápidamente todos los atributos ALT de las imágenes de una página.

¿Es necesario incluir siempre el atributo ALT en las imágenes de mi sitio web?
No es gusto de nadie decirlo, pero en marketing digital es una práctica bastante más común de lo que nos gustaría, así que lo vamos a utilizar: depende.
Cualquier recomendación o directriz que se proponga precisa de contexto, al fin y al cabo en el SEO se trata de discurrir y adaptar las buenas prácticas a cada proyecto de manera personalizada.
A continuación se proponen tres escenarios en los que la ausencia de Alt Text podría estar justificada:
- Imágenes decorativas: Si una imagen solo cumple una función decorativa y no agrega información relevante al contenido, no es necesario agregarle una etiqueta ALT. Por ejemplo, cualquier imagen que se coloque en una página web con fines estéticos.
- Imágenes que ya están descritas en el texto: Si la información que proporciona una imagen ya se encuentra descrita de manera detallada en el texto que la acompaña, agregar una etiqueta ALT sería redundante. Esto sucede a menudo con infografías o tablas cuyos datos ya se explican en el cuerpo del texto.
- Elementos de control de interfaz que ya tienen texto: Los botones o enlaces que contienen texto claro y descriptivo acerca de su función no requieren etiquetas ALT adicionales. Por ejemplo, un botón que dice «Enviar formulario» ya transmite su propósito sin necesidad de un texto ALT.
Si quieres profundizar más sobre el tema, en el siguiente artículo explica de manear detallada como detectar estas imágenes decorativas y cómo implementar la estrategia correcta en cada caso.

Conclusión
Llegados a este punto seguramente tendrás bastante claro la importancia del uso del atributo ALT como factor de posicionamiento SEO. No solamente es una práctica muy recomendable, sino que al tratarse de una tarea que normalmente en las hojas de ruta(roadmap SEO) de los proyectos no suelen etiquetarse como prioritarias, puede marcar la diferencia en los rankings de los resultados de búsqueda.
Entendemos que se trata de una tarea minuciosa que requiere de criterio y una base de conocimientos, con una alta tendencia a la procrastinación.
A pesar de ello, su impacto positivo en los KPIs es indudable.
Espero que este artículo te haya ayudado a entender este factor de posicionamiento web, y que lo implementes más pronto que tarde en el sitio web de tu negocio.